UI设计师如何利用AI工具独立开发产品
作为一名UI设计师,往往你是产品设计的核心,负责界面的美观、用户体验和交互设计。但面对产品的开发过程,可能会感到有些力不从心,因为UI设计师通常并不精通开发技术,甚至在某些情况下,对于代码的理解可能十分有限。然而,随着AI技术的不断发展,越来越多的AI产品涌现,能有效地帮助UI设计师克服这些挑战,实现独立开发一款产品。本文将推荐一些适合UI设计师独立开发者的AI工具,并深入探讨UI设计师的优势与挑战。
一、UI设计师的优势
作为一名UI设计师,您的视觉设计能力和用户体验的理解是无可替代的优势。设计师往往有着敏锐的视觉洞察力,能够根据产品需求和用户的行为习惯,设计出既美观又实用的界面。UI设计师通常在色彩、排版、布局和图标设计等方面具有较高的造诣,而这恰恰是开发人员所不具备的能力。
UI设计师的优势包括:
- 设计思维:UI设计师通常具备以用户为中心的设计思维,能够从用户的角度去分析产品需求,并将这些需求转化为易用且美观的界面。
- 创新和审美:设计师善于将视觉元素和交互逻辑结合,创造出既符合审美又具有创新性的界面。
- 跨领域的沟通能力:设计师在产品开发过程中与产品经理、开发人员和市场人员等多方协作,具有较强的沟通和协调能力。
然而,作为UI设计师,您也面临着一定的挑战:
- 缺乏开发技能:UI设计师通常并不具备开发代码的能力,尤其是在涉及到产品实际功能实现时,可能需要借助开发人员的帮助。
- 工具限制:虽然设计师使用的工具非常强大,但它们通常只是提供了视觉设计层面的支持,缺乏对产品实际运行的指导。
- 时间成本:独立开发一个完整的产品需要大量的时间与精力,而不懂编程的设计师可能面临时间上的巨大压力。
二、推荐的AI工具
幸运的是,随着AI技术的进步,许多AI产品可以帮助UI设计师克服技术门槛,轻松实现独立开发。以下是一些能够帮助UI设计师进行产品开发的AI工具,它们能够自动化生成界面、优化设计流程、提供智能化的交互方案等,极大地降低开发难度。
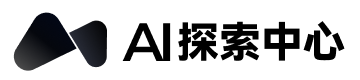
1. FigmaAI – AI辅助设计与协作
Figma 是一款强大的在线设计工具,专为团队协作设计,但它的AI驱动功能对于UI设计师独立开发产品同样适用。Figma支持多种插件,可以通过AI插件帮助设计师进行快速原型设计和交互设计。
- 功能特点:
- 自动化布局:Figma可以基于现有设计自动生成布局建议。
- AI插件:如Magicul插件,能够根据输入的基本需求,自动生成符合设计要求的元素。
- 协作和反馈:Figma的云端协作功能使得设计师可以随时与其他团队成员进行实时反馈和修改。
- 优点:
- 不仅适合团队协作,还非常适合UI设计师个人使用。
- 丰富的插件生态系统,可以大大提升设计效率。
- 缺点:
- 对于复杂的设计,仍然需要一定的手动干预和调整。

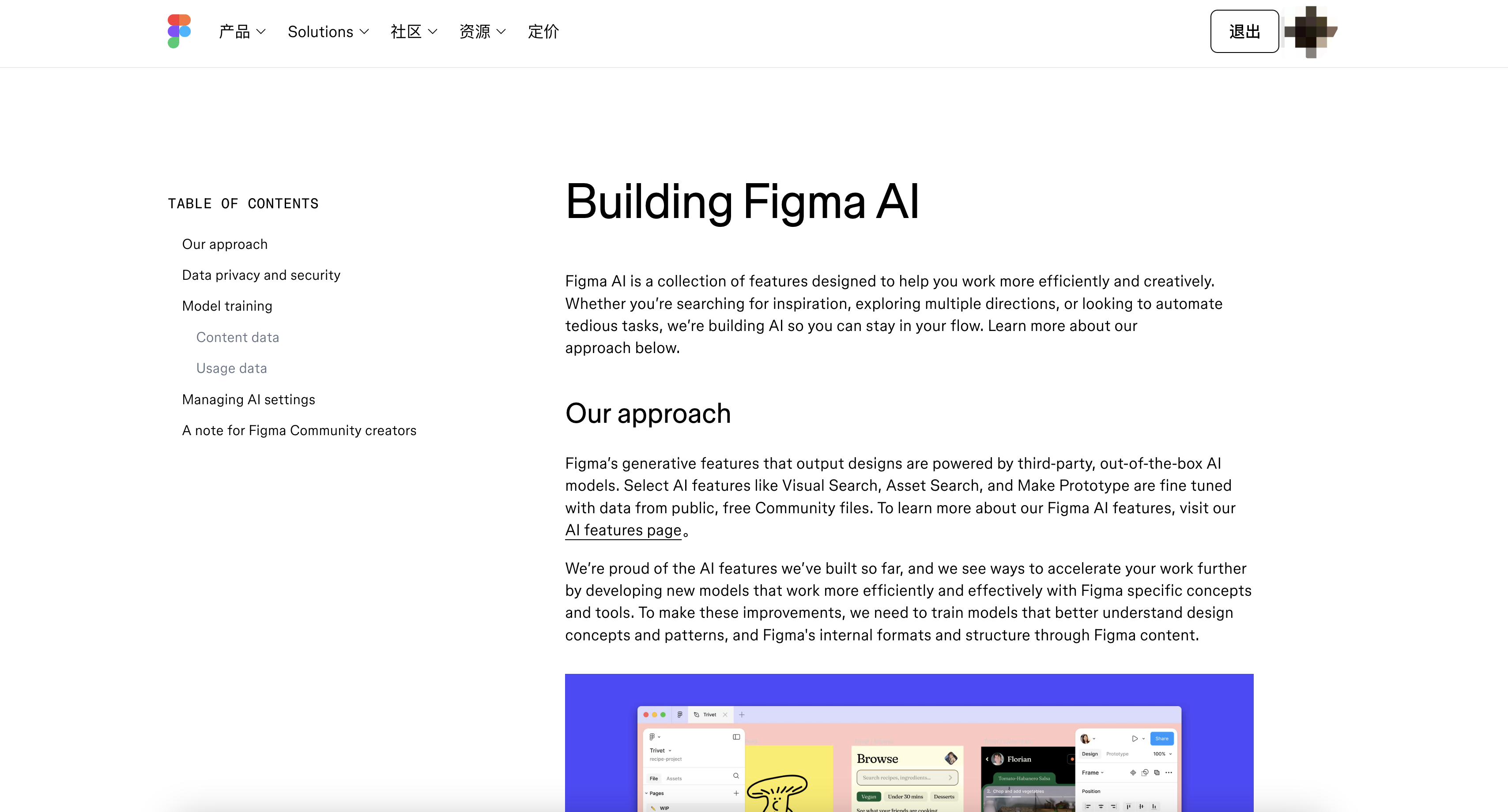
2. Framer – 快速生成交互式UI原型
Framer 是一款既可以制作静态UI界面,又能创建复杂交互原型的设计工具。对于UI设计师来说,Framer 的AI驱动设计功能能够自动生成交互动画和响应式布局。
- 功能特点:
- 智能设计建议:Framer可以根据设计的基本框架,提供交互设计的优化建议。
- 自动化原型生成:设计师只需提供初步的设计元素,Framer将自动生成交互式原型,极大节省了手动编码的时间。
- AI驱动交互:Framer内置的AI功能可以自动为界面添加动态效果和过渡动画。
- 优点:
- 适合需要快速验证和测试的设计项目。
- 丰富的交互设计功能,适合UI设计师实现动效和过渡。
- 缺点:
- 高度依赖设计师输入,无法完全替代人工设计。

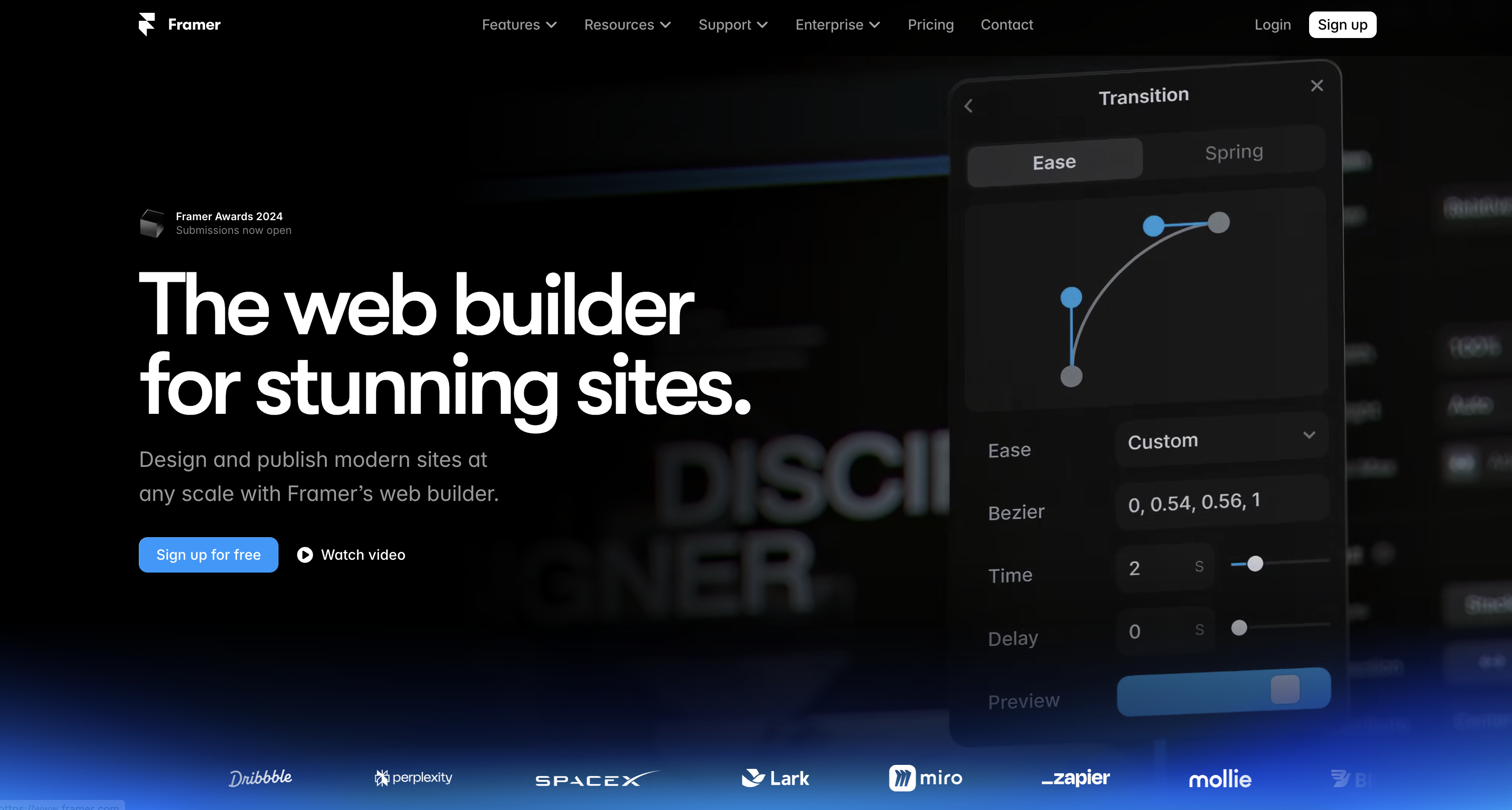
3. Uizard – AI原型生成与界面设计工具
Uizard 是一款基于AI技术的原型设计工具,可以帮助UI设计师将草图、图像或者手绘的设计快速转化为可交互的UI原型。它尤其适合那些并不懂编码的设计师,通过简单的拖拽操作,就能快速构建原型。
- 功能特点:
- 智能化原型生成:用户可以上传设计图,Uizard自动将其转化为可编辑的UI组件。
- 自动化布局和样式建议:AI提供布局优化建议,帮助设计师完成快速的页面设计。
- 交互设计支持:Uizard还支持交互设计的实现,设计师可以通过简单的操作为原型添加动效。
- 优点:
- 无需编程知识即可完成原型设计。
- 自动化程度高,可以快速构建产品原型。
- 缺点:
- 适用于简单设计,对于复杂设计仍然需要人工干预。

4. Canva – 简易的AI图形设计工具
Canva 是一款简便易用的在线设计工具,虽然它广为人知的是其模板化设计,但它的AI功能也在不断增强。对于UI设计师来说,Canva能帮助他们快速生成符合产品需求的界面元素,尤其适用于社交媒体图标、广告横幅、按钮和图标等小型设计。
- 功能特点:
- 智能模板推荐:Canva根据输入的关键词和设计需求,自动推荐符合的设计模板。
- AI辅助图形设计:自动生成适合主题的配色方案、图形设计等。
- 优点:
- 简单易用,适合没有太多设计经验的UI设计师。
- 可以快速生成各种小型设计元素。
- 缺点:
- 功能较为基础,不适合复杂的UI设计。

5. Sketch2App – AI自动将手绘设计转化为代码
对于UI设计师来说,常常会通过手绘草图或者白板设计进行初步的构思。Sketch2App 是一款基于AI技术的工具,它能够将设计师手绘的草图快速转化为前端代码,帮助设计师快速实现设计。
- 功能特点:
- 手绘草图转化:将手绘图转化为可用的HTML代码。
- 自动识别设计元素:AI可以识别草图中的UI元素,并自动生成相应的HTML和CSS代码。
- 优点:
- 无需编程知识即可快速将设计转化为代码。
- 适合设计师快速验证和迭代设计。
- 缺点:
- 适用于简单的页面设计,复杂页面仍然需要人工干预。

三、总结
作为一名UI设计师,虽然你可能不具备深入的编程技能,但借助AI工具,你依然可以实现独立开发。这些AI产品不仅能够帮助你快速生成UI设计、优化用户体验,还能够自动化生成代码、交互和原型,从而大大降低了开发门槛,节省了大量时间。通过合理利用这些工具,UI设计师可以不依赖开发人员,完成自己的产品开发,并将创意变为现实。
希望这篇文章能够帮助您更好地理解如何作为UI设计师进行独立开发,并为您推荐了合适的AI工具来提升工作效率。